Good afternoon,
I'm designing a SharePoint site for a work project that will have a responsive html5 front-end rather than the standard bland SharePoint interface. (SharePoint was the predetermined solution, so I'm making do with what we have.) Rather than building from scratch, I've opted to take the free masterpage code from http://kyleschaeffer...l5-master-page/ and modify it. Here's my question for the html5 experts:
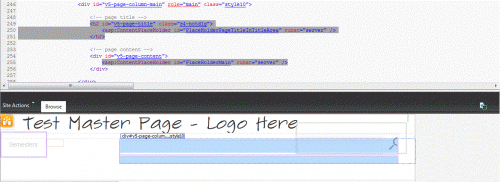
I'm trying to get rid of the left sidebar content and make the main page content placeholder the entire width of the formatted white part of the page (not the beige background). I've moved all of the left placeholders out of the way, but I can't seem to figure out what is constraining the size of PlaceHolderPageTitleInTitleArea and PlaceHolderMain (shown in screenshot of visual/code view). Even though there is space to the left of them, I cannot get those two placeholders to become wider. Where is that specific size being defined in the code? I've attached a PDF of the masterpage code since I can't upload word documents.
Thank you!



















 Sign In
Sign In Create Account
Create Account

