Edited by Drumbum667, 04 December 2006 - 03:31 PM.

Buttons on a site
Started by
Drumbum667
, Dec 04 2006 03:30 PM
#1

 Posted 04 December 2006 - 03:30 PM
Posted 04 December 2006 - 03:30 PM

#2

 Posted 04 December 2006 - 04:22 PM
Posted 04 December 2006 - 04:22 PM

Can you elaborate a bit more? I'm confused as to what you are trying to accomplish... 
#3

 Posted 04 December 2006 - 04:29 PM
Posted 04 December 2006 - 04:29 PM

Its called a mouse over, but it seems as though its called a rollover in dreamweaver.
Since i don't have dreamweaver i can't help you, but google helped me.
http://www.adesdesig...r/mouseOver.php
That link shows you how.
James
edit: the notch beat me, is this what you want to do?
Since i don't have dreamweaver i can't help you, but google helped me.
http://www.adesdesig...r/mouseOver.php
That link shows you how.
James
edit: the notch beat me, is this what you want to do?
Edited by james_8970, 04 December 2006 - 04:30 PM.
#4

 Posted 04 December 2006 - 04:53 PM
Posted 04 December 2006 - 04:53 PM

I can't gather if he is looking for a mouseover or a mapped image.
#5

 Posted 04 December 2006 - 04:56 PM
Posted 04 December 2006 - 04:56 PM

Nor can I, we'll see when get gets back on G2G 
James
James
#6

 Posted 04 December 2006 - 07:27 PM
Posted 04 December 2006 - 07:27 PM

I'm back. Ok, what I mean is lets say I have a button, and there's text in the middle of it. How do I make it so that you have to click the text on the button so that it takes to to whatever it links you to. I already know how to make a rollover but that doesn't help me.
Edited by Drumbum667, 04 December 2006 - 07:29 PM.
#7

 Posted 05 December 2006 - 08:13 AM
Posted 05 December 2006 - 08:13 AM

So you want a rollover button created from an image?
Or do you want a rollover button created from CSS?
Or do you want a mapped image button?
The link part is not the issue here. I am not tracking what you are wanting the button to do or how it is to be created.
If you want a button from an image you will need two images, one as the normal image and the second as the hover image. Then in Dreamweaver choose under the Common layout options, Rollover Image. Fill in the blanks and you have a clickable image from your button graphics.
To create a CSS button is a whole other monster, it is however the preferred method. There are multiple ways to do this. Below is jsut one example:
Create a stylesheet and add the following:
Now in your HTML document add the following line in your <head> area:
In the same HTML document, wherever you want the button to appear add the following code and change the text to whatever you need it to be:
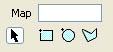
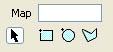
The last option is the mapped image. In Dreamweaver all you do is add an image and then look in your Properties area and in the bottom left you will see the Map area:

Choose whichever hotspot drawing tool (rectangle, oval, polygon) and draw the area on the image which you wish to make clickable.
Without specifics thats what I am getting from your post.
Or do you want a rollover button created from CSS?
Or do you want a mapped image button?
The link part is not the issue here. I am not tracking what you are wanting the button to do or how it is to be created.
If you want a button from an image you will need two images, one as the normal image and the second as the hover image. Then in Dreamweaver choose under the Common layout options, Rollover Image. Fill in the blanks and you have a clickable image from your button graphics.
To create a CSS button is a whole other monster, it is however the preferred method. There are multiple ways to do this. Below is jsut one example:
Create a stylesheet and add the following:
.button /* clickable button */ {
background-color : #FFFFCC;
color : #000099;
border : 3px outset #d2d2d2;
margin : 0px 2px 0px 2px;
font-family :Arial,Helvetica,sans-serif;
font-size : 120%;
padding : 0px 6px 0px 6px;
width:100px;
}Now in your HTML document add the following line in your <head> area:
<link href="yourstylesheetname.css" rel="stylesheet" type="text/css" />
In the same HTML document, wherever you want the button to appear add the following code and change the text to whatever you need it to be:
<div class="button">Click Me</div>
The last option is the mapped image. In Dreamweaver all you do is add an image and then look in your Properties area and in the bottom left you will see the Map area:

Choose whichever hotspot drawing tool (rectangle, oval, polygon) and draw the area on the image which you wish to make clickable.
Without specifics thats what I am getting from your post.
#8

 Posted 05 December 2006 - 06:46 PM
Posted 05 December 2006 - 06:46 PM

I only want the text to be clickable. I think that explains it more.
#9

 Posted 05 December 2006 - 07:42 PM
Posted 05 December 2006 - 07:42 PM

I guess you could make a graph over the template and make the text a hyperlink. Can you provide a link once you accomplish this, because i'm kinda curious why you wouldn't just make a button.
James
James
Edited by james_8970, 05 December 2006 - 07:44 PM.
#10

 Posted 05 December 2006 - 08:24 PM
Posted 05 December 2006 - 08:24 PM

The CSS button I provided would do that.
You would just need to modify this:
to this:
You would just need to modify this:
<div class="button">Click Me</div>
to this:
<div class="button"><a href="yourlink.html">Click Me</a></div>
#11

 Posted 06 December 2006 - 06:15 PM
Posted 06 December 2006 - 06:15 PM

Thanks. I was just wondering how to do this. I think the hotlinks in dreamweaver is what I was looking for I just didn't realise it. Thanks anyways.
Similar Topics
0 user(s) are reading this topic
0 members, 0 guests, 0 anonymous users
As Featured On:















 Sign In
Sign In Create Account
Create Account

