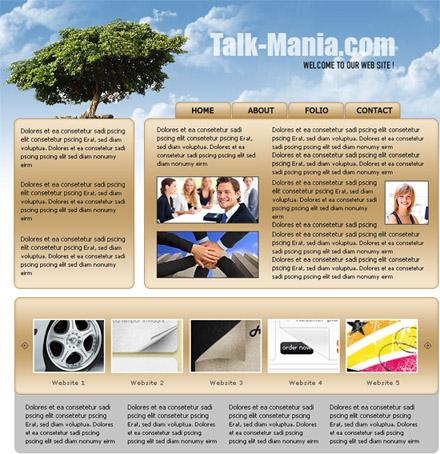
Why aren't just following the tutorial on the page you gave a link to? Right now it's an image you show of the completed page which was made in steps. Personally, I would just make a banner for the page and insert it as a background of a properly styled div container. Then set other divs for a page wrap, etc., as needed and leave the body tag alone except for setting the basic font styles to be used.
That way you can set the body with a white background which will allow faster loading time since you will not load a large background image for whole page.
You did notice that the tabs are images with text. That means to make them clickable, you have to make an image map of all image tabs.
There's more, but don't want to design the whole page for you.

















 Sign In
Sign In Create Account
Create Account

