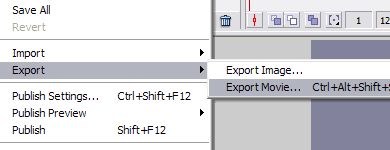
Lesson 6: Basic Scripting for animation EffectsIn some cases we have a movie clip that is tweened but we need it to behave differently than simply looping. To achieve this we will need to use the first elements of scripting.
When most animators hear scripting they shudder but in flash it is quite simple to use basic commands to bypass the use of difficult Frame by Frame animation.
In this we will be using the following codes
gotoAndPlay(#);
This code sends the player head to a certain frame on the current timeline and plays from there
gotoAndStop(#);
This code sends the player head to a certain frame on the current timeline and stops it there
this. gotoAndPlay(#);
This code sends the play head of the selected movieclip to a certain frame and plays it from there
this.gotoAndStop(#);
This code sends the play head of the selected movieclip to a certain frame and stops it there
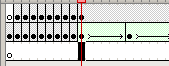
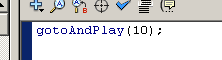
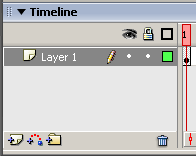
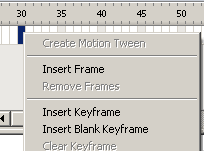
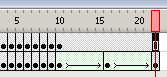
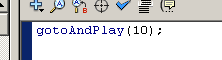
The most important thing to understand when using any scripting in Flash is that scripts can be attached in two places. The first place you can attach a script is to a frame in the timeline. This can be a frame in either the main timeline or a movie clip timeline. If a frame has script in it, it will appear like this.
The codes you would attach to a timeline are
gotoAndPlay(#);
gotoAndStop(#);
The other place you can attach a script is into a movieclip object it's self. The codes you would attach to a movieclip are, these work similarly and we will look at them further in later lessons.
this. gotoAndPlay(#);
this.gotoAndStop(#);
Now the usage of this might seem a bit obscure but I can assure you that these will be very useful when animating movieclips as you can use these to have a movie clip internally loop.
As this can be a somewhat difficult concept to simply explain, lets get down to it.
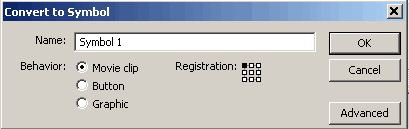
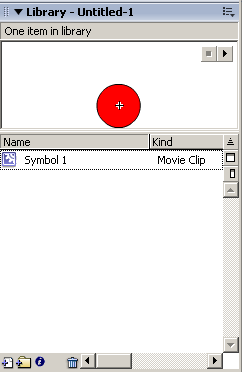
First we are going to create another movie clip

We are going to use the oval tool once more to create a circle

It should look something like this

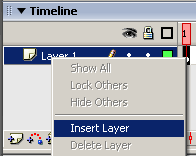
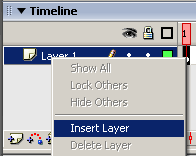
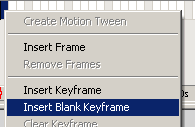
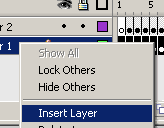
Now in this movie clip we are going to add a second layer as we did in the first tutorial

This second layer for the time being will have nothing on it

Selecting the first layer again by clicking on the frame that we drew the circle in

We are going to modify the circle with the black cursor tool

Use this tool to stretch the circle by clicking anywhere on the white space of the stage and then clicking and dragging on the border of it

The goal here is to make it look something like this.

We are now using F6 going to add a second frame to each layer of the timeline. This can be done by clicking the second frame of either layer and dragging to highlight the second frame of the other.

We then press f6 to add the new frames.

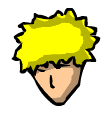
Here is were you finally get a bit of creative license. On the second layer of the timeline we are going to animate eyes for our little friend here these will slowly open and be animated frame by frame. Be sure for each frame you add to the second layer you also add one to the first so the body remains constant

We are now going to add one more frame to the animation of both layers this frame should not have any changes from the once prior

---

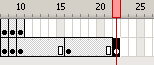
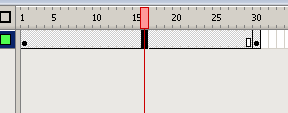
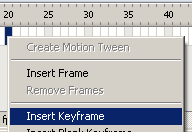
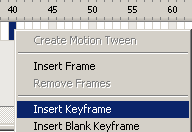
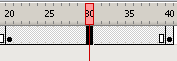
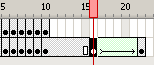
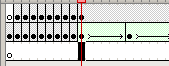
Next on the bottom timeline, We will add a key fame using F6, six frames over from the one we just added

From this frame we will count another six frames over and add another key frame six more over.

highlighting the second of the larger frame sets on the first layer

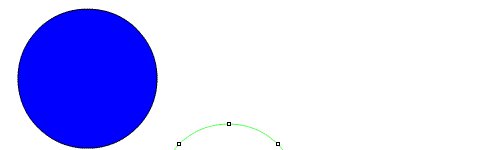
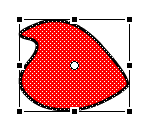
we will use the transform tool

to vertically stretch the body of our creation

Next we will once again highlight the second large frame set

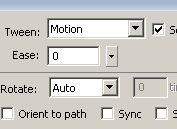
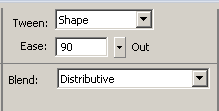
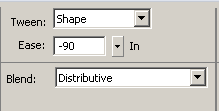
and set the frames to a shape tween.

We will then do this for the second large frame set

again changing them to a shape tween.

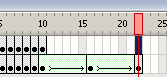
Next we will click on the timeline, on the second layer above the last frame of the animation and press F5.

---

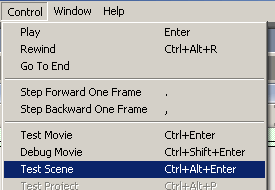
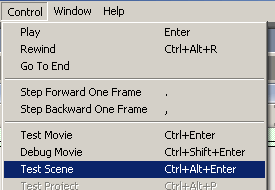
We will now click controls and then test scene it should look something like this

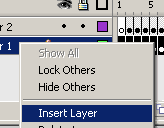
Not exactly the picture of smooth animation, this is were the scripting comes in. We are now going to add another layer to this animation. This layer will be solely used for the script associated with the MovieClip time line.

We will then click and drag the layer we just created to be the bottom layer

---

---

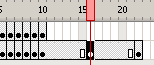
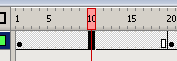
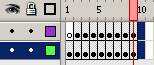
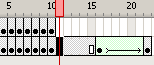
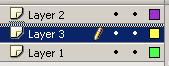
we will now on Layer 3 highlight the frame directly below the first large frame set

also at this point be sure to note the frame number, in the case of our example the frame number is 10

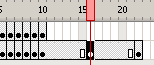
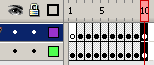
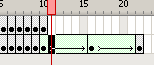
now on layer three, click on the final frame of the animation.

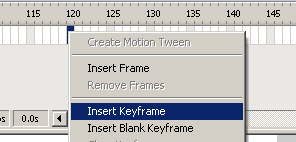
Here we will create a key frame by pressing F6.

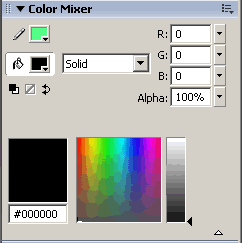
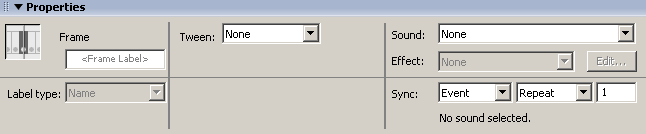
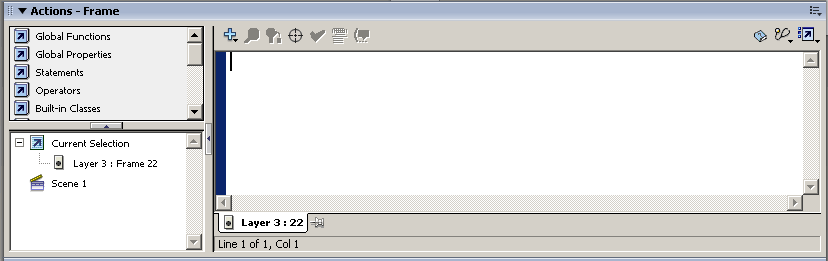
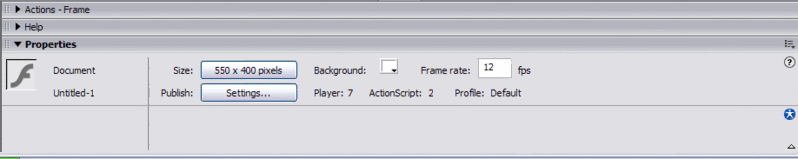
Now we will add the script to this first we will need to expand the actions interface. This can be done by clicking on the arrow next to where it says actions above the property inspector.

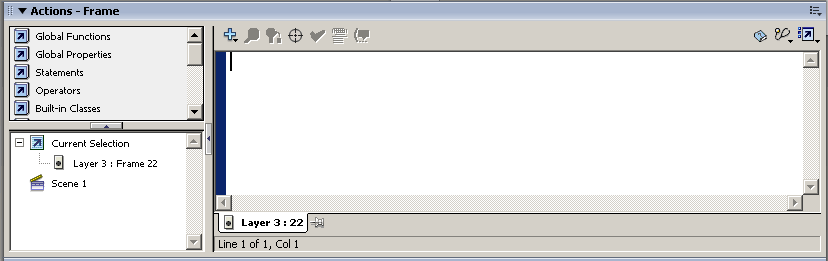
now that the actions tool is open we will click inside the white space of the actions tool, and a text cursor will apear.

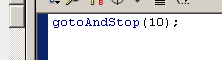
in this box we will type in "gotoAndStop( " the frame number we took note of from the earlier step, in the case of our example this was 10 and then ");" looking something like this

now if we go to controls and click on test scene

it should look like this.

***Refresh the page to see this animation***
Alternatively if you click on the final frame of Layer 3 and change "gotoAndStop" to "gotoAndPlay"

You will achieve an effect that looks like this.

***Keep in mind I am limited to displaying GIF's here so there is a end point as I cannot employ swf ActionScript in a GIF***
Well this is yet another lesson under your belt. Congrats, But as always I encourage you to play with what you have learned here. The next lesson will finaly be your first real flash project. So make sure you are comfortable with all of the tools we have seen here before moving on.
Edited by Magosis, 01 August 2006 - 01:18 PM.


































































































































 Sign In
Sign In Create Account
Create Account

